![What Is Reality? [Official Film]](https://i.ytimg.com/vi/w0ztlIAYTCU/hqdefault.jpg)
תוֹכֶן
- 01. הפעל בדיקת גרסאות
- 02. התקן זוויתית
- 03. צור שלד פרויקט
- 04. עומס דיפרנציאלי לרתום
- 05. ... וראה את התוצאות
- 06. שרץ עובד רשת
- 07. חקור את הקוד
- 08. הגדר פיגומים
- 09. אל תדאג מחוסר הבנאי
- 10. בצע ריצת הידור קטנה
- 11. ... ומצא את הפלט
- 12. התחל לעבוד
- 13. חקור את אייבי
- 14. נסה עיבוד ng שונה
- 15. תיהנו מהגירה משופרת
- 16. חקור את בקרת מרחב העבודה
- 17. האץ את התהליך
- 18. הימנע מהמתים ההולכים
- 19. עיין ביומן השינויים

Angular 8 היא הגרסה האחרונה של Angular של גוגל - אחת ממסגרות JavaScript הטובות ביותר בסביבה. במאמר זה נעבור על מה שמיוחד ב- Angular 8 ונראה לכם כיצד להתחיל. ראשית, מבט קצר אחורה על מה שקרה עם המסגרת עד כה.
ההקדמה של Angular הובילה לשינוי פרדיגמה בפיתוח אתרים: בעוד שרוב הספריות הגבילו את עצמן לספק תמיכה למפתחים עם השפעה אדריכלית מוגבלת יחסית, צוות המפתחים של Angular הלך לכיוון השני. המוצר שלהם מכריח אתכם להשתמש בארכיטקטורה ספציפית, עם סטיות שבין קושי לחסר טעם מסחרי. למעשה, רוב קוד Angular עובר בשרשרת כלים מורכבת יחסית לפני שהוא פוגע בדפדפן.
בשל ההצלחה העצומה של Angular, בתוך ומחוץ ל- Google Inc, ההתפתחות התייצבה - בגדול. המשמעות היא ששינויים בקוד שבירה הם מעטים, בעוד שהשדרוגים החצי שנתיים מתמקדים בהתאמת המסגרת לשינויים בנוף הגלישה באינטרנט.
במקרה של Angular 8, למשל, מהדר JavaScript חדש נפרס (אם כי עדיין ניסיוני). זה מייעל את קוד התאימות שנוצר להיות קטן ומהיר יותר באופן משמעותי על חשבון דפדפנים ישנים. יתר על כן, תמיכה ב- Web Worker משולבת כדי להגדיל את יכולת העיבוד של Angular. בקיצור, יש הרבה מה לראות - אז תנו לנו לצלול ישר פנימה.
אם אתה מעדיף לעצב אתר ללא קוד, נסה את אחד ממבני האתרים הקלים האלה. וכדי שהדברים יתנהלו בצורה חלקה יותר, תקין את שירות אירוח האתרים שלך.
01. הפעל בדיקת גרסאות
שרשרת הכלים של Angular חיה בתוך סביבת NodeJS. נכון לכתיבת שורות אלה, יש צורך ב- Node.js 10.9 ומעלה - אם אתה מוצא את עצמך בגרסה ישנה יותר, בקר באתר Node.js וקבל שדרוג. הקוד שלהלן מציג את מצב הגרסה במכונה זו.
tamhan @ TAMHAN18: ~ $ node -v v12.4.0 tamhan @ TAMHAN18: ~ $ npm -v 6.9.0
02. התקן זוויתית
שרשרת הכלים של Angular שוכנת בכלי שורת פקודה בשם נג. ניתן להתקין אותו באמצעות NPM הידוע.
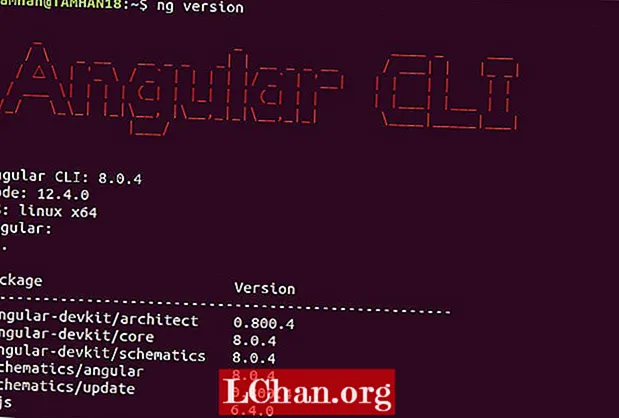
tamhan @ TAMHAN18: ~ $ sudo npm להתקין -g @ angular / cli tamhan @ TAMHAN18: ~ $ ng גרסה
היזהר לענות על השאלה המוצגת בתמונה למטה.

להוציא מידע על גרסאות מהכלי הוא די קשה - לא רק התחביר הוא ייחודי, אלא שהפלט הוא גם ורבובי (ראו תמונה למטה).

03. צור שלד פרויקט
נג מייצר עבורנו את הפיגום הזוויתי. בשלבים הבאים, אנו רוצים להוסיף ניתוב ולהשתמש ב- Sass לשינוע CSS. אם הפריסה תיכשל מסיבה כלשהי, ריק את ספריית העבודה והפעל מחדש נג עם זכויות משתמש-על.
tamhan @ TAMHAN18: ~ $ mkdir angularspace tamhan @ TAMHAN18: ~ $ cd angularspace / tamhan @ TAMHAN18: ~ / angularspace $ ng עבודת עבודה חדשה
04. עומס דיפרנציאלי לרתום
הגרסה החדשה של Angular מייעלת את קוד התאימות לאחור להפחתת ההשפעה - קובץ שנקרא רשימת דפדפנים מאפשר לך להחליט אילו דפדפנים יש לתמוך. לִפְתוֹחַ רשימת דפדפנים ולהסיר את המילה לֹא מול IE 9 ל- IE11.
. . . > 0.5% 2 הגרסאות האחרונות Firefox ESR לא מת IE 9-11 # לתמיכה ב- IE 9-11, הסר 'לא'.
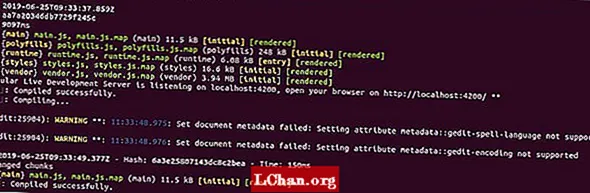
05. ... וראה את התוצאות
הזמינו אוסף של הפרויקט, עברו לתיקיית ההפצה וטהרו קבצי מפה לא נחוצים.
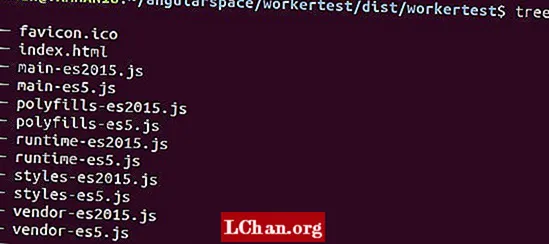
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng build tamhan @ TAMHAN18: ~ / angularspace / workertest / dist / workertest $ ls
הזמן עץ כדי לראות את התוצאות - נג יוצר מספר גרסאות של קבצי קוד שונים (ראה תמונה למטה).

06. שרץ עובד רשת
עובדי האינטרנט מאפשרים ל- JavaScript להיכנס לגבול האחרון של יישומים מקומיים: עיבוד מקבילי של משימות. עם Angular 8, ניתן ליצור עובד ברשת ישירות מהנוחות של נג כלי שורת הפקודה.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng ליצור עובדי אינטרנט myworker CREATE tsconfig.worker.json (212 בתים) CREATE src / app / myworker.worker.ts (157 בתים) עדכן tsconfig.app.json (236 בתים) ) עדכן angular.json (3640 בתים)
07. חקור את הקוד
נגהתפוקה שלה עשויה להיראות מאיימת במבט ראשון. פתיחת הקובץ src / app / myworker.worker.ts בעורך קוד לפי בחירה חושף קוד שכדאי להכיר היטב מה- WebWorker מִפרָט. באופן עקרוני העובד מקבל מסרים ומעבד אותם לפי הצורך.
/// הפניה lib = "webworker" /> addEventListener ('הודעה', ({data}) => {const response = `תגובת עובד ל- $ {data}`; postMessage (תגובה);});
08. הגדר פיגומים
יישומים זוויתיים מורכבים מרכיבים. פיטורי עובד האינטרנט שלנו נעשים בצורה הטובה ביותר בתוך AppComponent, המורחבת כדי לכלול מאזין ל OnInit מִקרֶה. לעת עתה, זה ישדר מידע סטטוס בלבד.
ייבא את {Component, OnInit} מ- '@ angular / core'; @Component ({..}) מחלקת ייצוא AppComponent מיישמת את OnInit {title = 'workertest'; ngOnInit () {console.log ("AppComponent: OnInit ()"); }}
09. אל תדאג מחוסר הבנאי
מפתחי TypeScript מנוסים שואלים את עצמם מדוע הקוד שלנו אינו משתמש בבונה המסופק על ידי שפת התכנות. הסיבה לכך היא ש ngOnInit הוא אירוע מחזור חיים שמתפטר בכל פעם שמתרחש אירוע אתחול - זה לא צריך להיות מתואם להפעלת כיתה.
10. בצע ריצת הידור קטנה
בנקודת זמן זו התוכנית מוכנה להפעלה. אנו נבצע אותו מהשרת בתוך נג, שניתן להפעיל באמצעות פקודת ההגשה. היבט מסודר בגישה זו הוא שהתוכנית מגלה שינויים ומרכיבה מחדש את הפרויקט בזמן אמת.
tamhan @ TAMHAN18: ~ / angularspace / workertest $ sudo ng serve
התבונן באיור כדי לראות זאת בפעולה בתמונה למטה.

11. ... ומצא את הפלט
נג מגיש מכניס את כתובת שרת האינטרנט המקומי שלו, שהוא בדרך כלל http: // localhost: 4200 /. פתח את דף האינטרנט ופתח את כלי המפתח כדי לראות את פלט המצב. זכור זאת console.log מוציא נתונים למסוף הדפדפן ומשאיר את המסוף של מופע NodeJS ללא מגע.
12. התחל לעבוד
בנקודת זמן זו, אנו יוצרים מופע של העובד ומספקים לו מסר. תוצאותיה מוצגות במסוף הדפדפן.
if (typeof Worker! == 'undefined') {// צור עובד קבוע חדש = עובד חדש ('./ myworker.worker', {type: 'module'}); worker.onmessage = ({data}) => {console.log (דף קיבל הודעה: $ {data } '); }; worker.postMessage ('שלום'); } אחר {console.log ("אין תמיכה בעובדים"); }
13. חקור את אייבי
גרסאות עתידיות של Angular ישתמשו במהדר מתקדם יותר, ויוביל לצפיות קטנות עוד יותר. בעוד שהמוצר עדיין לא נגמר, ניתן להוליד באמצעות שלד עם קיסוס ng פרויקט קיסוס חדש - אפשר קיסוס. לחלופין, שנה את הגדרות המהדר כפי שמוצג בקטע.
"angularCompilerOptions": {"enableIvy": true}
מילת אזהרה: קיסוס מוביל להפחתות גודל מדהימות, אבל זה לא בחינם. המוצר טרם התייצב, ולכן השימוש בו בסביבות יצרניות אינו מומלץ.
14. נסה עיבוד ng שונה
זוויתית נג כלי שורת הפקודה השתמש בסקריפטים בילדים באופן פנימי במשך זמן מה. Angular 8 מעלה את הכניסה בכך שאתה יכול, כעת, גם להשתמש במתקן זה כדי להפעיל את המשימות שלך בעצמך כאשר היישום שלך מורכב ומורכב.
"architect": {"build": {"builder": "@ angular-devkit / build-angular: browser",
יישום מסודר אחד של נג סקריפטים כוללים העלאה ישירה של שירותי יישומים לשירותי ענן. מאגר Git מספק סקריפט שימושי שמעלה את עבודתכם לחשבון Firebase.
15. תיהנו מהגירה משופרת
למפתחים שנודדים הרחק מ- Angular 1.x, הידוע גם בשם AngularJS, היה חלק נכבד מהבעיות שגרמו לנווט לעבוד ממש ביישומים 'משולבים'. שירות המיקום המאוחד החדש מטרתו להפוך את התהליך לחלק יותר.
16. חקור את בקרת מרחב העבודה
פרויקטים גדולים נהנים מהיכולת לשנות את מבנה סביבת העבודה באופן דינמי. זה נעשה באמצעות ממשק ה- API החדש של Workspace שהוצג ב- Angular 8.0 - הקטע המצורף לשלב זה מספק סקירה מהירה על ההתנהגות.
הפונקציה async להדגים () {const host = סביבות עבודה. createWorkspaceHost (NodeJsSyncHost חדש ()); סביבת עבודה const = ממתינים לשטחי עבודה. readWorkspace ('נתיב / אל / סביבת עבודה / ספריה /', מארח); פרויקט const = workspace.projects. קבל ('האפליקציה שלי'); const buildTarget = project.targets. לקבל ('לבנות'); buildTarget.options.optimization = true; לחכות workspaces.writeWorkspace (סביבת עבודה, מארח); }
17. האץ את התהליך
בניית בסיסי קוד JavaScript גדולים נעשית מייגעת. גרסאות עתידיות של AngularJS ישתמשו במערכת ה- Bazel של גוגל כדי להאיץ את התהליך - למרבה הצער, בזמן הכתיבה היא לא הייתה מוכנה לפריים טיים.
18. הימנע מהמתים ההולכים
למרות שגוגל מקפידה ביותר לא לשבור קוד, יש פשוט להסיר כמה תכונות מכיוון שכבר אין צורך בהן. עיין ברשימת פחתים זו כדי ללמוד עוד על תכונות שיש להימנע מהן.
19. עיין ביומן השינויים
כמו תמיד, מאמר אחד לעולם לא יכול לעשות צדק במהדורה שלמה. למרבה המזל, יומן השינויים הזה מספק רשימה מפורטת של כל השינויים - למקרה שמתחשק לכם לבדוק את הדופק של תכונה היקרה לכם במיוחד.
יש לך הרבה קבצים מוכנים להעלאה לאתר שלך? גבה אותם באחסון הענן האמין ביותר.
מאמר זה פורסם במקור במגזין יצירתי לעיצוב אתרים מעצב אינטרנט.