
תוֹכֶן
- בתור מטיף בכיר של Creative Cloud, מה כולל התפקיד שלך ב- Adobe?
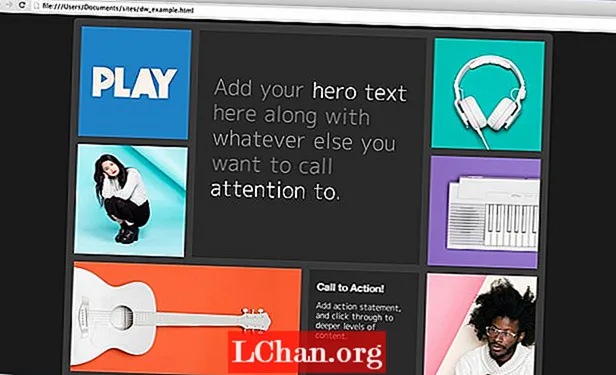
- האם תוכל לתת לנו סקירה כללית של Adobe Muse CC במהדורה האחרונה של Creative Cloud?
- למי מכוונת Adobe Muse CC, ומה עשית לפיתוח המוצר סביב המשתמש?
- מה ההבדלים העיקריים בין Adobe Dreamweaver CC ו- Adobe Muse CC?
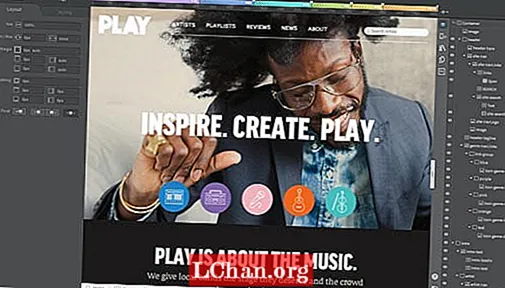
- אז מה חדש ב- Adobe Dreamweaver CC?
- ל- Edge Code ול- Dreamweaver CC יש הרבה קווי דמיון. איך מחליטים באיזה כלי להשתמש?
- אילו תחומים של Creative Cloud צריכים לרגש אנשים שעוסקים בעיצוב אתרים?
- למה משמש פלאש בנוף האינטרנט של ימינו? מה צופן העתיד לפלאש?
- מה אתה רואה כאתגרים הגדולים ביותר העומדים בפני עיצוב אתרים בשנים הקרובות?
- צפו בשידור חי כאן החל מהשעה 19:00 שעון בריטניה
נכון לעכשיו, מיכאל צ'ייז, מטיף בכיר של Creative Cloud עבור אדובי, עבד בעבר כמעצב בסוכנות רשת פריזית. שוחחנו איתו על המהדורה החדשה של Creative Cloud 2014, וכיצד Muse, Dreamweaver וכלים אחרים של Adobe יכולים לשפר את היצירתיות ואת זרימת העבודה שלך. הנה מה שהיה לו לומר ...
אל מייקל צ'ייס יצטרפו הערב נציגי סוכנויות הדיגיטל Huge and Reactive כשהם מדגימים את התכונות האחרונות ב- Creative Cloud for Web. צפו בשידור החי מהשעה 19:00 שעון בריטניה.
בתור מטיף בכיר של Creative Cloud, מה כולל התפקיד שלך ב- Adobe?
המשימה של אוונגליסט היא באמת לעודד את קהילת הקריאייטיבים ולרגש אותם מכל התכונות החדשות שהם ימצאו בענן הקריאייטיב. וגם כדי להסביר כיצד, למשל, צלם יכול להפוך ליצרן וידאו, כיצד מעצב מסורתי יכול להפוך למעצב אובייקטים, בזכות הטכנולוגיות הקיימות בענן הקריאייטיב.
האם תוכל לתת לנו סקירה כללית של Adobe Muse CC במהדורה האחרונה של Creative Cloud?
אני ממש מתרגש לקראת מהדורת 2014 של Adobe Muse CC מכיוון שמדובר ביישום מקורי חדש, חדש, 64 סיביות - מה שאומר שהוא מתפקד טוב מאוד, אפילו עם אתר עם הרבה אובייקטים על המסך והרבה עמודים.

מה שחדש הוא שברגע שאתה מפרסם את האתר, הלקוח שלך או עמיתים לעבודה יכולים לערוך את התוכן בדפדפן. הם יכולים לשנות ישירות את הטקסט או התמונה, בדפדפן - הם לא צריכים להתקשר אליך כדי לערוך את תוכן האתר מכיוון שהם יכולים לעשות זאת בעצמם. אז זה זרימת עבודה חדשה לגמרי, יעילה מאוד.
למי מכוונת Adobe Muse CC, ומה עשית לפיתוח המוצר סביב המשתמש?
Adobe Muse CC מכוונת למעצבים מסורתיים שרוצים ליצור ולפרסם אתרים. הם לא רוצים ללמוד HTML, הם לא רוצים ללמוד CSS.
זה כמו InDesign לאינטרנט. יש לך כלים דומים, ואתה רק צריך למקם את התמונות והטקסט שלך. אתה לוחץ על פרסם וזה ייצור את הקוד עבורך. הוספנו גם תכונות נוספות, כך שעכשיו תוכלו להוסיף דברים כמו גם אנימציות וגלילת פרלקסה.
אז זה באמת מי שאנחנו מכוונים ועד כה זה היה מאוד מוצלח. בשנה שעברה פורסמו יותר מ -500,000 אתרים באמצעות Adobe Muse CC. אז זה באמת מראה שהרבה מעצבים מסורתיים רוצים להיות מוסמכים ליצור אתרים.
מה ההבדלים העיקריים בין Adobe Dreamweaver CC ו- Adobe Muse CC?
ההבדל העיקרי הוא באמת הקהל. Dreamweaver CC קיים כבר שנים. יש קהילה ענקית של משתמשים והם רוצים לעצב אתרים אבל גם הם רוצים לראות את הקוד. הם רוצים להיות מסוגלים לערוך את הקוד בכל עת, וזה לא המקרה עם Adobe Muse CC.
עם זאת, אתה פשוט מעצב את הדפים ואז לוחץ על פרסם. זה עושה את כל הקידודים בשבילך כדי שתוכל להתמקד בעיצוב. אבל לא כולם רוצים את זה ולכן יש לנו תכונות מתקדמות יותר ב- Dreamweaver CC, כדי לתת לאנשים את התוכן הדינמי ואת היכולת לנהל אתר באמצעות FTP בקלות רבה.
אז מה חדש ב- Adobe Dreamweaver CC?
במהדורה החדשה של Dreamweaver CC יש לנו הרבה מאוד פיצ'רים חדשים, אך התמקדו בפרט בשידור חי. זוהי דרך להפעיל את WebKit ישירות ב- Dreamweaver, לעבד את האתר ולקבל תצוגה מקדימה נאמנה של מה שיהפוך לאתר, בדף שלך, בדפדפן שלך.

בעבר היית צריך להשבית את התצוגה החיה, לערוך את הקוד, ללחוץ על כפתור התצוגה החיה ואז לחזור וכו '. אך כעת בתצוגה החיה אתה יכול לערוך את התוכן.
אתה מעצב ישירות עם Live View כך שאם תערוך את הטקסט הוא ישנה את הקוד ברקע. ותוכלו גם לבחור div ולהגיד שאתם רוצים להוסיף בורר CSS נוסף ישירות בתצוגה החיה. אז אתה חוסך הרבה זמן.
ל- Edge Code ול- Dreamweaver CC יש הרבה קווי דמיון. איך מחליטים באיזה כלי להשתמש?
אם אתה רוצה לעצב ולפרסם אתר יש לך כמה אפשרויות. יש לך את Adobe Muse CC אם אתה מעצב מסורתי ואתה לא רוצה להתמודד עם הקוד. יש לך Dreamweaver CC, עם העיצוב החדש והחזק הזה Live View. ולבסוף, אם אתה מפתח טהור ואתה באמת רוצה לקודד במהירות, להוסיף מאפייני CSS וכו ', אז יש גם Edge Code CC, עורך קוד מאוד קל וחזק מאוד.
Edge Code CC מבוסס על Brackets, פרויקט קוד פתוח שתוכלו למצוא ב- GitHub. סוגריים וקוד אדג 'לא רק פותחו על ידי מהנדסי אדובי - הרבה אנשים מהקהילה תורמים ומוסיפים תכונות.
אילו תחומים של Creative Cloud צריכים לרגש אנשים שעוסקים בעיצוב אתרים?
מה שמרגש באמת עבור מעצבי אתרים במהדורה החדשה הזו של Creative Cloud הוא שבעבר היינו מה שאנחנו מכנים 'פלח אתרים' בטווח המוצרים היצירתיים שלנו. אך הזמנים השתנו, האינטרנט נמצא בכל מקום - ולכן הגיוני שכל אפליקציות Creative Cloud שלנו, כולל Illustrator CC למשל, יהיו בעלות יכולות אינטרנט כך שתוכלו לעצב דף ישירות ואז לחלץ את כל מאפייני CSS וליצור את הנכסים.
זה אותו הדבר עבור Photoshop CC שבו אתה יכול כעת ליצור נכסים באינטרנט. רק שמות של שכבת icon.png למשל, ייצור את ה- png ברקע. בנוסף הוספנו תכונות חדשות ב- Photoshop CC עבור מעצבי פריסות. אז אם אתה רוצה להציב אלמנטים בדף יש לך מדריכים חכמים והרבה טכנולוגיות חדשות המאפשרות לך לפרוס במהירות את דפי האינטרנט שלך.
אפילו ב- Premiere CC, אם ברצונך להפיק סרטון לאינטרנט, יש לך הגדרה שתוכל לעשות זאת.
למה משמש פלאש בנוף האינטרנט של ימינו? מה צופן העתיד לפלאש?
פלאש הוא חלק מ- Creative Cloud ויש לו קהילה מאוד חזקה של משתמשים יצירתיים. יש לך את המשתמשים הארדקור שעדיין משתמשים בפלאש ליצירת משחקים. אבל אם אתה מסתכל על כל המשחקים בפייסבוק, כולם משחקי פלאש. ועוד ועוד משחקים ב- Apple App Store וב- Android / Google Play מפותחים בפועל עם Flash. יש גם אנימציות וקריקטורות וכו 'שנוצרו באמצעות פלאש - כך שיש עדיין מקום לזה.
למהדורה של Creative Cloud לשנת 2014, רצינו מאוד להתמקד באנימציה, ובעצם החזרנו כמה פיצ'רים שאנשים אהבו מהמהדורות הקודמות, עם עורך תנועות חדש שהוא כלי מתקדם מאוד לאנימטורים.
יש התמקדות גדולה ב- Creative Cloud האחרונה באינטרנט. אז מ- Flash תוכלו לייצא סרט פלאש קלאסי אך גם לייצא ל- HTML, או אפילו ל- WebGL. ותהיה לך אנימציה מואצת מאוד שתעבוד בכל הדפדפנים.
מה אתה רואה כאתגרים הגדולים ביותר העומדים בפני עיצוב אתרים בשנים הקרובות?
האתגר הגדול ביותר עבור מעצבי אתרים בשנים הקרובות הוא כמובן המובייל. חשוב לדאוג למשתמשי המובייל והטאבלט שלך. אבל זה בא עם אתגרים רבים.

בראש ובראשונה זה שקשה מאוד לשלוט בעיצוב עצמו מכיוון שהסביבה לרוב זזה על המסך. אז לכן יש צורך במגמות חדשות כמו עיצוב שטוח כדי להבטיח שהתהליך ביצירת התוכן יעיל מאוד. האתגר מבחינתנו הוא להביא את כל המגמות החדשות הללו ישירות לאפליקציות שאנו מציעים. מכאן הגיע אדג 'רפלו, כאמצעי להדפיס אבות טיפוס בעמודים רספונסיביים.
ב- Dreamweaver כבר ניתן ליצור דפים רספונסיביים. ב- Adobe Muse תוכלו גם ליצור חוויה ייעודית למשתמשים הניידים שלכם. לכן עדיפות מספר אחת עבורנו להבטיח שכל המשתמשים, ללא קשר לאפליקציה שבחרו, יוכלו לעשות זאת.
מושב הסיור העולמי Create Now בכלי עיצוב אתרים מועבר משעה 19:00 שעון בריטניה.


