תוֹכֶן
- ג'וש לונג
- דן עדן
- ג'וש אמרסון
- ברנדן פלקובסקי
- מרקיז מחצלת
- לורה כלבג
- אנג'לינה פברו
- ג'ק פרנקלין
- איתן רזניק
- טיאגו פדרס
אתמול בדקנו מקרוב את המועמדים לקטגוריית המעצבים הצעירים בפרסי .net השנה, אשר מכבדים את אלה שהצטיינו במלאכתם לפני שהגיעו לגיל 25. אך לא כל חדש בתעשיית הרשת בחר בו בתור שלהם קריירה ראשונה, אז הגענו לפרס הזה כדי להכיר בכוכבים עולים בכל הגילאים.
החל מינואר, ביקשנו שתגיד לנו איזה אנשי רשת הרשימו אתכם בהישגיהם הבולטים בשנה האחרונה. ועשיתם, בהמוניכם. לאחר מכן השכלנו רשימה ארוכה של אנשים גדולים לעשירייה הראשונה שאתה רואה למטה. אנו יודעים שתתאמץ לבחור רק אדם אחד שיקבל את הצבעתך, אך כשתעשה זאת, עבור לכאן כדי לבצע את הבחירה שלך.
ג'וש לונג

באינטרנט: joshlong.me, @joshlong
עבודה: עורך ב- Treehouse, מחבר Execute & Jenius, מייסד שותף Execute Ventures
מבוסס ב: וילמינגטון, צפון קרוליינה
נכנסתי לאינטרנט בגיל: 28
תחומי התמחות: כתיבה, עיצוב אתרים, עיצוב עסקים, עיצוב ממשק משתמש
.net: איך הגעת לדברים ברשת?
JL: הייתי מעצב עסקי במשך 12 שנים, מה שאומר שעזרתי לחברות גדולות לעצב מחדש את האופן שבו הן פועלות ומשווקות את עצמן. זה תמיד הוביל לחידוש כלשהו בעיצוב אתרים או ממשקים, אז למדתי איך לעצב לאינטרנט ומיד לממש אותו.
.net: על מה עבדת לאחרונה?
JL: כרגע אני מתכנן מחדש את הבלוג Treehouse ואת אסטרטגיית השיווק הכוללת חברות, בונה אפליקציות ופרסום חדש עם Execute Ventures, ועובד על שני ספרים חדשים (אחד מהם מיועד לחמישה צעדים פשוטים). אני גם מארח את פודקאסט של יום שני שמח עם שרה פרמנטר, ומתוכננים אירועי דיבור אחד או שניים בכל חודש להמשך השנה. יש לי כמה הודעות ממש גדולות שיגיעו גם בחודשים הקרובים.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
JL: התחלתי לעבוד ב Treehouse והתנועה לבלוג הוכפלה יותר ממה בחודשים האחרונים. אנחנו גדלים כמו משוגעים ויש לנו את המשימה הטובה ביותר מאחורינו. סיימתי שני ספרים בשלושת החודשים האחרונים והם מסתדרים טוב יותר ממה שאי פעם דמיינתי. הצלחתי לתרום את כל ההכנסות מאחד מהם גם לקמפיין הגדול של אי צדקה. אני גם מאוד גאה במה שדרו וילסון ואני בנינו עם Execute Ventures. מה שהתחיל כספר פשוט, הפך לחברה שתשפיע מאוד על חייהם של העובדים באינטרנט ומחוצה לה. אירוח יום שני שמח עם שרה פרמנטר היה גם הישג גאה שלי. היה לי כל כך כיף ללמוד על אנשים אחרים באינטרנט ולהכיר חברים חדשים נהדרים.

דן עדן

באינטרנט: daneden.me, @_dte
עבודה: סטודנט / מעצב
מבוסס ב: נוטינגהאם / מנצ'סטר
נכנסתי לאינטרנט בגיל: 18
תחומי התמחות: עיצוב, CSS, HTML
.net: איך הגעת לדברים ברשת?
DE: באותה הדרך שכולנו עושים; נפלתי לתוכו. החברה שאמא שלי עבדה עבורה זקוקה לאתר אינטרנט, והסכמתי בטיפשותי לבנות אותם, מעולם לא שמעתי על HTML. תפסתי עותק של Frontpage (צמרמורת), חיפשתי בגוגל "איך ליצור אתר", והמשכתי משם. בסוף הפרויקט מצאתי את עצמי חושב, "היי, זה משהו שמאוד נהנתי ממנו, ונראה שיש בו גם כסף טוב!", ובמהלך השנים העבודה שלי ברשת צמחה מתחביב במשרה חלקית. לדבר שרציתי לעשות עד סוף חיי.
.net: על מה עבדת לאחרונה?
DE: לאחרונה הזמן שלי נלקח עם שנת הלימודים האחרונה שלי באוניברסיטת נוטינגהאם טרנט, אך עדיין הצלחתי למצוא זמן לעבוד על פרויקטים כמו Onword. השתמשתי גם ב -12 החודשים האחרונים כהזדמנות ללמוד באמת על מקורות העיצוב ותורות ושיטות העיצוב המסורתיות. בקרוב אוכל להיות מסוגל לנצל את כל הידע הזה!
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
DE: ללא ספק הרגע הגאה ביותר שלי היה להשתתף בוועידת Webshaped 2012 בהלסינקי כנואמת. זו הייתה הופעת הדיבור הראשונה שלי, ובעוד הייתי מבועת לחלוטין כל הזמן, נהנתי מאוד, ונראה שגם הקהל נהנה מזה.

ג'וש אמרסון

באינטרנט: joshemerson.co.uk, @joshje
עבודה: מפתח Frontend ב- Clearleft
מבוסס ב: ברייטון
נכנסתי לאינטרנט בגיל: 20
תחומי התמחות: עיצוב רספונסיבי
.net: איך הגעת לדברים ברשת?
JE: כילד נדהמתי כמה קל היה ליצור אתר. כמובן, שיש מורכבות רבה ביצירת אתרים, אך אתר בסיסי של "שלום עולם" אינו אלא מילים אלה בקובץ טקסט עם סיומת "html". מחסום הכניסה הנמוך הזה עורר בי השראה להתחיל לפרוץ לאתרים אישיים ולעבוד מאוחר יותר עם לקוחות. אני נהנה לייצר אתרים באותה מידה כמו שעשיתי כשהייתי בן 10.
.net: מה עבדת לאחרונה?
JE: פיתחתי את אתר הספרייה וולקום, אתר רספונסיבי לצדקה מדעית. פיתחתי טכניקה בשם Responsive Enhance להתמודדות עם תמונות רספונסיביות באתר זה.
עבדתי גם באתר Clearleft החדש, שמשתמש בגופני אייקונים כדי לוודא שהאתר נראה נהדר במכשירי תצוגה גבוהים של DPI.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
JE: הדיבור ב- Day Out Responsive היה חוויה מדהימה. זו הייתה הפעם הראשונה שלי שדיברתי על במה ואני מרגיש תחושת הישג מצוינת. אני מצפה לנאום יותר בפומבי בעתיד. אדבר בפרונט אנד לונדון בסוף החודש.

ברנדן פלקובסקי

באינטרנט: brendanfalkowski.com, @Falkowski
עבודה: אסטרטגיית אינטרנט וייעוץ עיצוב
מבוסס ב: לנקסטר, פנסילבניה, ארצות הברית
נכנסתי לאינטרנט בגיל: 16
תחומי התמחות: עיצוב רספונסיבי למסחר אלקטרוני, פיתוח חזית, חווית משתמש, פלטפורמת מג'נטו
.net: איך הגעת לדברים ברשת?
BF: כנער צעיר ביליתי מאות שעות בטדיום מאושר במיזוג תמונות עם כלי העיפרון בלבד בצבע של מיקרוסופט. אמי חשבה שתכנות יאהב אותי, ובתיכון שלי היו שיעורים יוצאי דופן במדעי המחשב אפילו בסטנדרטים של ימינו. ספגתי אותם וקבעתי לימודים עצמאיים - בעיקר בשביל הכיף. בזמן שהייתי באוניברסיטה עבדתי בחברות פורצ'ן 500 מכיוון שחשבתי שתפקידי מנהיגות טכנולוגית היו יוקרתיים וזה משנה, אבל זה חסר לב. לקח לי כמה שנים להבין שעבודה באינטרנט עדיפה על עבודה לפני שצללתי שוב.
.net: מה עבדת לאחרונה?
BF: בנובמבר נסעתי לפינלנד לארבעה שבועות כדי לעזור לאנגרי בירדס לבנות מחדש את אתר המסחר האלקטרוני שלה באמצעות עיצוב רספונסיבי ולהפעיל סדנת תגובה של יומיים עבור צוותי הטכנולוגיה, העיצוב וה- UX שלה. מאז עבדנו בשיתוף פעולה מרחוק. זה ממש מרגש שיש גם את הרעיונות וגם את המשאבים להתנסות וליצור את המוצר הטוב ביותר. תרמתי גם למסלול הסמכה חדש למפתחים של מג'נטו וכתבתי שתי מצגות לכנס Imagine מסחר אלקטרוני שיעלה באפריל. בשעות הקטנות אני מתרסק על כמה מוצרים ושירותים חדשים.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
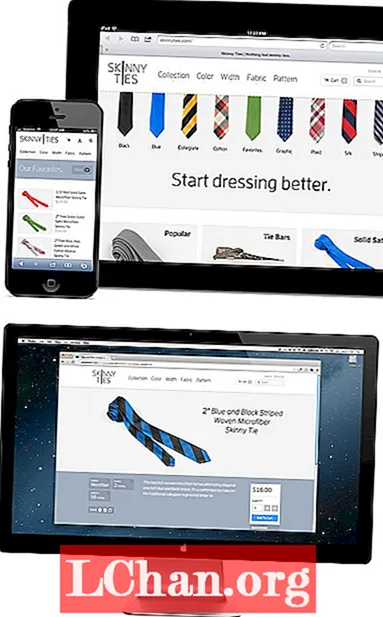
BF: עשיתי את הופעת הדיבור הראשונה שלי בשנה שעברה בנושא עיצוב רספונסיבי למסחר אלקטרוני. הגישה בקושי הייתה על הרדאר לפני כן, ולא הוכחה. התעשייה דחפה אתרים ספציפיים לניידים ואפליקציות מקומיות. העמקתי את זה בחמישה חודשים עבור עניבות סקיני ונאלצתי לבנות מחדש את האמון כל הזמן שאנחנו עושים את הדבר הנכון. הם חברה משפחתית קטנה וסיכנו הרבה על האסטרטגיה הזו.
ההשקה המחודשת של עניבות סקיני הייתה הצלחה שואגת ומצדיקה. הכנסותיה גדלו ב -42 אחוז ונשארו ערות, וכך גם כל מדד אחר. זה הראה שעיצוב רספונסיבי הוא אפשרות ריאלית ורווחית ביותר מעבר לאתרי חדשות. התגובה הייתה מוחצת ופתחה בפני דלתות, אבל היא באמת שינתה את העסק של הלקוח שלי. זה מה שאני הכי זוכר בפרויקט.

מרקיז מחצלת

באינטרנט: @ ווילטו
עבודה: מפתח בקבוצת נימה.
מבוסס ב: בוסטון, MA
נכנסתי לאינטרנט בגיל: 25
תחומי התמחות: וודו של CSS וידוע לי שכתבתי מעט JavaScript מפעם לפעם
.net: איך הגעת לדברים ברשת?
MM: די נתקלתי בהופעה הזו אחרי שפסקתי ממשרה מסחרית ללא מוצא וביליתי כמה חודשים בטרמפים ללא מטרה סביב החוף המזרחי.
.net: על מה עבדת לאחרונה?
MM: עבודה של לקוחות, לעתים קרובות יותר מאשר לא. אני מצפה להגביר את התרומות שלי ל- jQuery לנייד כרגיל ברגע שחלק מהאבק ישקע.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
MM: אני גאה מאוד בעבודה שביצענו בקבוצת הקהילה Responsive Images, בהשגת מסמך Use Cases and דרישות וה- תְמוּנָה מפרט הרחבה לטיוטת העבודה הציבורית הראשונה לפני כמה חודשים. אני עדיין חושש מכך שמותר לי לפרסם ברשימת A List Apart (כאילו אני יודע על מה אני מדבר או משהו) ולא אכפת לי לומר שאני גאה רק להיות מסוגל לשמור על קשר עם שאר אנשי הצוות בקבוצת נימה, בימי הטובים ביותר.

לורה כלבג

באינטרנט: laurakalbag.com, @ laurakalbag
עבודה: מְעַצֵב
מבוסס ב: סורי
נכנסתי לאינטרנט בגיל: כמשתמש מזדמן, בן 15. כמעצב, בסביבות 18
תחומי התמחות: עיצוב אתרים, פיתוח חזית, איור וסמלים
.net: איך הגעת לדברים ברשת?
LK: עסקתי באומנות ורישום מאז שאני זוכר את עצמי, ומגיל צעיר רציתי להיות מעצב גרפי. כשהתחלתי ללמוד עיצוב גרפי בלימודי המשך גיליתי עיצוב אתרים. אהבתי את החופש שהרשת העניקה למעצבים ולמשתמשים כאחד. התאהבתי גם בקהילת השיתוף שיצאה מגדרה לעזור למצטרפים חדשים. במשך שמונה השנים האחרונות בערך, נשארתי מאוהב באינטרנט.
.net: מה עבדת לאחרונה?
LK: אני תמיד מלהטט עם שניים או שלושה פרויקטים בכל פעם. לאחרונה סיימתי לעבוד באתר המיני מחיר של מלונות מלונות Hotels.com עם 33 Digital. הם תכננו מסמך מודפס יפה והוטל עלי להפוך אותו לגרסת האינטרנט הראשונה של המסמך ולהפוך אותו למגיב. זה היה מלא באתגרים ייחודיים, כמו הפיכתו לתחושה של איכות ההדפסה עדיין ולהבטיח שהגרפים והאינפוגרפיקה עדיין קלים לעיכול בתצוגות תצוגה קטנות יותר, וכל זאת תוך מועד קצר. היינו צריכים להיות מציאותיים לגבי מה שאנחנו יכולים להשיג.
ניהלתי גם פרויקט חונכות עם שלושה סטודנטים פנטסטיים. זה באמת גרם לי לבחון את אופן העבודה שלי, ולנסות להבין מדוע אני משתמש בתהליכים ובכלים מסוימים, מכיוון שכפרילנסר אני רק לעתים רחוקות צריך להצדיק את ההחלטות הללו לעומק בפני אנשים אחרים.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
LK: גולת הכותרת של השנה שלי עד כה הייתה הדיבור ב- Day Out Responsive בברייטון. זה היה כנראה הכי מפחיד שכן היו שם אנשים שלימדו אותי את הדברים הראשונים שלמדתי על פיתוח אתרים, כמו גם אנשים רבים אחרים שאני אוהב ומכבד.

אנג'לינה פברו

באינטרנט: @angelinamagnum
עבודה: מוביל טכני / מהנדס תוכנה ב- Steamclock Software
מבוסס ב: ונקובר, לפני הספירה, קנדה
נכנסתי לאינטרנט בגיל: 8. הכנתי את האתר הראשון שלי כשהייתי בערך 10 באנגלפייר. זה העלה את מעלותיה של החיה האהובה עליי באותה תקופה: הדולפין
תחומי התמחות: פיתוח אתרים מלא של stack עם דגש על הטמעה חזיתית, עיצוב חוויית משתמש וחינוך מתכנתים
.net: איך הגעת לדברים ברשת?
AF: האינטרנט היה המקום שהרגשתי הכי נוח לבלות בזמן שגדלתי, ולכן חשבתי שאצטרך לבנות לעצמי מקום לתלות את הכובע. הרעיון לבנות אתר לאנג'לינה צעירה מאוד היה כמו לבנות את הבית שלי. עשיתי בדיוק את זה ומאז אני תקוע.
.net: על מה עבדת לאחרונה?
AF: בדיוק ביליתי חמישה שבועות בעבודה בחברת פורצ'ן 500 בבניית אפליקציית הוכחה לקונספט של PhoneGap כדי לחקור את הטכנולוגיה ולראות אם זה מתאים להם להשקיע בפרויקט גדול. זה היה חמישה שבועות של JavaScript מפואר ונתן לי את ההזדמנות לעבוד סוף סוף עם Backbone.js.
רגע לפני כן, עבדתי איתו על אפליקציית iOS במטרה C (עבודה על הילידים מדי פעם מספקת ניגוד פרדיגמה חשוב שלדעתי כל מפתחי האינטרנט צריכים לחוות בשלב כלשהו) שבו הייתי צריך להבין איך לבנות הטמעת מסלול צעצועים ללא גישה לשקעים גולמיים, על מנת ליצור מסלול ויזואלי למפת תלת מימד של האינטרנט.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
- FH: דיברתי ב- JSConf האיחוד האירופי, CascadiaJS, קופנהגן JS ו- Firefox OS בימי האק על טכנולוגיות אינטרנט מתפתחות כמו Shadow DOM ורכיבי אינטרנט, מלמדות ומעודדות מפתחים לקראת דפוסי עיצוב אפליקציות חדשים. אני אמור לדבר ב- JSConf US בחודש מאי, כמו גם כמה כנסים אחרים שעדיין לא פרסמו את רשימות הדוברים.
- השיחה שלי מ- JSConf EU סייעה להרבה מפתחים ללמוד על Shadow DOM - זו הייתה השיחה הפופולרית ביותר מהכנס ב- YouTube.
- שכנעתי את החברה שאני עובד בה כדי לפתוח חלק מהקוד שלנו בקוד פתוח. עכשיו אנחנו הולכים לפתוח עוד קוד פתוח מזה!
- ארגנתי את פרק ונקובר של האתגר הבינלאומי לאפליקציות חלל להצלחה רבה.
- התנדבתי לעזור בניהול ועידת הפוליגלוט. השנה אני עוזר בארגון מפגשי ההדרכה לקראת הכנס.
- לימדתי JavaScript, HTML ו- CSS עבור קוד למידה לנשים ומלווה כמעט כל אירוע אחר שאוכל להגיע אליו. אני מלמד לתכנית לימודי המשך של אוניברסיטת סיימון פרייזר באפריל.
- הפכתי למארגן משותף של VanJS, מפגש ה- JavaScript של ונקובר.
- הוזמנתי לכתוב לפרויקט קופסאות המאפה, אתה יכול לתפוס את מחשבותיי בכל חודש סמוך לסוף החודש.
- פרסמתי את המאמר הטכני הראשון שלי באינטרנט עם .net על אנקפסולציה חזיתית.
- למדתי איך להיות מאזין טוב יותר.
... וכמובן, הייתי מועמד לפרס זה. תודה, אני מאוד אסיר תודה על תמיכתך שהגעת עד כה.

ג'ק פרנקלין

באינטרנט: jackfranklin.co.uk, @Jack_Franklin
עבודה: מהנדס תוכנה, Kainos
מבוסס ב: לונדון
נכנסתי לאינטרנט בגיל: 14
תחומי התמחות: JavaScript, בפרט jQuery, אם כי אני עושה הרבה עבודה עם ספריות כמו Backbone, וגם הרבה Ruby
.net: איך הגעת לדברים ברשת?
JF: מועדון הכדורגל בו שיחקתי כשהייתי בן 14 היה זקוק לאתר - ואבא שלי התנדב! לאחר מכן למדתי איתו HTML & CSS ומאז נכנסתי ל- PHP לפני שבאמת נתקעתי ב- JavaScript. תוך זמן קצר התברר שזה מה שהכי נהנתי.
.net: על מה עבדת לאחרונה?
JF: אני נלחם לנצח במאבק על תוכן חדש בבלוג שלי, JavaScript Playground. זהו בלוג שהשקתי עוד באפריל 2012 ומאז הוא חזק. יש לי הרבה מאמרים בצבר שצריך ליטוש רק לפני שאוכל להוציא אותם לשם. פרויקט הצד שלי לשנת 2013 הוא Upfront Podcast, פודקאסט פיתוח אתרים שבועי עם עצמי, מארח שותף את בן האודל וגם אורח. עד כה הקלטנו תשעה פרקים, וטרם החמצנו יום יציאה של יום שישי. גם המשוב היה פנטסטי. אני מעביר גם סדנאות עם Event Handler ועד כה ניהלתי סדנה אחת על כלי שורת פקודה, עם עוד דברים שיעקבו בחודשים הקרובים, ובמיוחד הסתכלתי על דברים שונים הקשורים ל- Node.js.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
JF: עוד ביולי 2012 פנו אלי לכתוב ספר, ובפברואר הספר הזה, החל jQuery, התפרסם! זה ספר למי שמעולם לא עשה JavaScript או jQuery, אבל נכתב בסגנון שלי, שנראה שאנשים רבים אוהבים במאמרי הבלוג שלי. רציתי שהיא תזרום כמו סדרת מאמרים ואני מקווה שהיא תעבור. כמו כן, עשיתי ניסיון לכסות מעט JavaScript של וניל לצד jQuery, כדי לתת לאנשים ידע רב יותר על השפה הבסיסית שעליה בנויה jQuery. זה אחד הדברים הקשים שעשיתי אי פעם וזה אכן הוביל לכמה לילות מאוחרים של כתיבה וויתור על כמה סופי שבוע, אבל זה בהחלט היה שווה את זה.

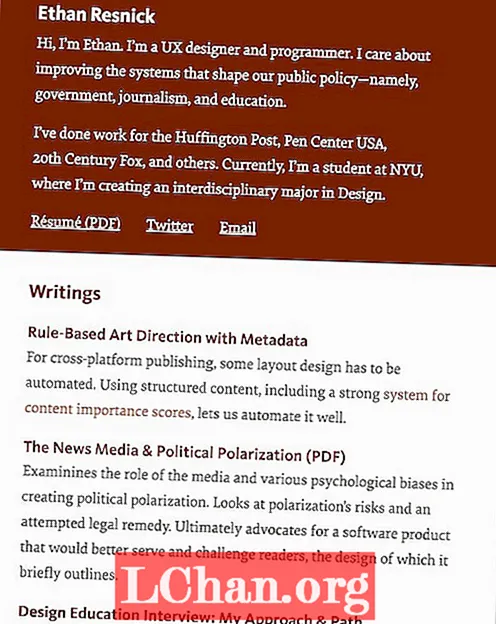
איתן רזניק

באינטרנט: www.ethanresnick.com, @ studip101
עבודה: מעצב עצמאי ומפתח, סטודנט ב- NYU. לאחרונה עבדתי בהאפינגטון פוסט
מבוסס ב: ניו יורק
נכנסתי לאינטרנט בגיל: 14
תחומי התמחות: עיצוב UX, אסטרטגיית תוכן, תכנות חזית
.net: איך הגעת לדברים ברשת?
ER: התחלתי להתעסק ב- HTML / CSS בגלל העניין הכללי שלי במחשבים. אבל ככל שהכישורים שלי השתפרו, העבודה עם האינטרנט הפכה במהרה ליותר מאשר רק לטכנולוגיה, היא הציעה לי דרך להחיות את רעיונות הפרויקט שלי, ולא היה דבר יותר משתלם מאשר לראות משהו שדמיינתי שצמח בו. מולי. נתפסתי. אחרי זה, זה פשוט הפך את האתר הכי טוב שאפשר.
.net: מה עבדת לאחרונה?
ER: בית ספר, בעיקר; אני לומד עיצוב בניו יורק. אבל אני גם מוביל סדרת סדנאות עיצוב כדי לעזור לאחרים להיכנס ל- UX. פרט לכך, השנה התייחס בעיקר לעטוף קצוות רופפים ישנים ולארגן את מחשבותיי. ברוח זו, רק התחלתי עיצוב מקדים של האתר שלי, שם אני משחק עם כמה רעיונות חדשים ליישום פריסות רספונסיביות, ואני מנסה לעשות יותר כתיבה.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
ER: אני מאוד גאה בעבודה שעשיתי עבור ההפינגטון פוסט, בפיקוחו של רוברט גורל המוכשר. עיצבנו מחדש את הממשק בו 30,000 בלוגרים של HP משתמשים כדי להגיש את המאמרים שלהם. הממשק החדש, שאמור להיות מושק בקרוב, מהיר ונעים הרבה יותר עבור הבלוגרים, והוא מעודד אותם לכתוב פוסטים טובים יותר. זה אמור גם לחסוך מעורכי הופינגטון פוסט וצוות התמיכה הטכנולוגית מעבודה חוזרת על ידי מניעת שאלות / חששות / בלבול נפוצים של בלוגרים באמצעות מיקרוסקופ משופר ועיצוב ממשק משתמש.

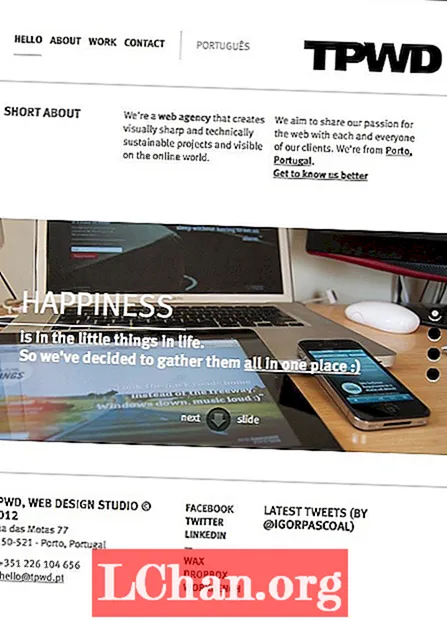
טיאגו פדרס

באינטרנט: tiagopedras.com, @ tiagopedras
עבודה: מעצב / מורה לאינטרנט
מבוסס ב: פורטו, פורטוגל
נכנסתי לאינטרנט בגיל: 16
תחומי התמחות: תכנון ממשק, פיתוח חזית, פיתוח backend, יועץ / מנטור הפעלה
.net: איך הגעת לדברים ברשת?
TP: בפעם הראשונה שראיתי את האינטרנט עובד, זה הרגיש לי כמו קסם. אני בטח הייתי בת 14 או משהו כזה. ואני לא בטוח מה המניעים שלי איפה אבל כאשר כעבור כמה שנים אבי קיבל לי את המודם הראשון שלי, התחלתי לחקור את אתרי האינטרנט המעטים שהכרתי. והייתי צריך רק לברר איך זה עובד. אני זוכר שהשתמשתי ב- Frontpage עם תצוגת העיצוב והקוד הנחמדת זה לצד זה, שאפשרה לי להבין מה זה תגית ומה זה אומר. מאז התחלתי לחקור את פלאש 4 ואחרי זמן מה, CSS הגיע ושינה את הדרך בה עבדתי בעבר. רק מאוחר יותר יצרתי את האתר הראשון שלי תחת הכינוי 'artikboy' (שאני לא גאה בו במיוחד בימינו).
.net: מה עבדת לאחרונה?
TP: עבדתי על כמה פרויקטים של לקוחות במקביל. אני לא יכול לחשוף כמה מהם אבל טיפלנו בסוג כזה של פרויקטים שממש ראויים לניתוח מסוג 'לפני / אחרי'. וזה גורם לי להיות ממש גאה. אחד מהם (עדיין עבודה בתהליך) הוא להרגיש בבית בליסבון.
.net: מה ההישגים הכי גאים שלך בשנה האחרונה בערך?
TP: הרגעים שגרמו לי להיות הגאה ביותר קרו מוקדם יותר השנה בינואר. ראשית זכיתי לראות את תלמידי התואר השני מציגים את עבודתם בפני העולם, ואורזים שלוש אפליקציות אינטרנט מבוצעות היטב שעשויות להפוך לדבר (כלומר אם הן יסיימו לפתח את הפעמונים והשריקות האחרונות בעתיד הקרוב).
השנייה הייתה הבכורה שלי בכנס גדול, הרפתקאות חדשות. היה תענוג עצום לפגוש את סיימון קולינסון בשנה שעברה ואתם יכולים לדמיין איזה כבוד היה על שהוזמנו למהדורה האחרונה של כנס כל כך אהוב באזורנו. זה גם הרגיש כמו רגע של הארה לקבל משוב כה גדול כמו דרך לאמת את כל מה שעבדתי עליו עד כה בכל הנוגע לחינוך.

לחץ כאן כדי להצביע!