
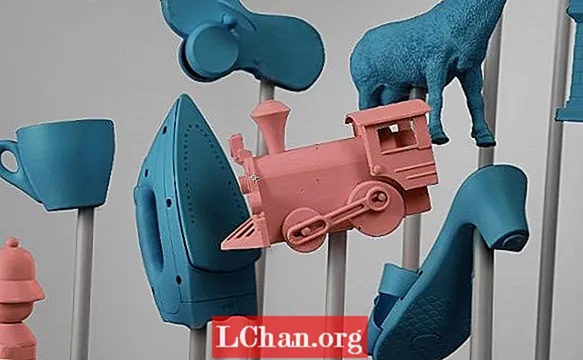
שינוי צבע הצילומים שלך יכול להיות מסובך אם הערכים הבהירים והכהים אינם שונים במיוחד. אתגר שהתמודדתי לאחרונה היה להכין את הצעצועים בצבעי החלפת סרט, למרות הכחול כהה בהרבה מהורוד.
מערבל הערוצים ב- After Effects הוא כלי ליצירת התאמות צבע דרסטיות ויצירתיות, וכאן אני אראה לכם איך. אין נוסחה ספציפית, אך ככל שתכיר יותר את כלי התוכנית, תבין שתמיד יש פיתרון.

01 ראשית החל את אפקט מיקסר הערוץ והשתמש בו להעלאת הערוץ אדום-כחול. משמעות הדבר היא כי אנו מעלים את ערך הערוץ האדום (ערוץ הפלט שלנו) לכל פיקסל ב -140% מערכו של הערוץ הכחול (ערוץ הקלט). הורד את הערך הכחול הקבוע (-15) והעלה את האדום הקבוע (20).

02 הוסף את אפקט הגוון / הרוויה והוריד את הרוויה (-40) וגם את הבהירות (-8) כדי להתאים את הרכבת הוורודה והבהירה החדשה שלנו לצבע העירום / הבשר של הצעצועים הוורודים המקוריים.

03 השתמש בכוונון הרמות כדי להחזיר חלק מהפרטים הבהירים והכהים יותר שאבדו בתהליך יישום האפקטים הקודמים.

04 הוסף את אותו שילוב של אפקטים לשכבה כפולה של הצעצועים הוורודים בכדי להפוך אותם לכחולים. מכיוון שקל יותר להחשיך (ולא להבהיר) תמונות או צילומים, נוכל לבצע את השינוי הצבעי הראשי עם אפקט הגוון / הרוויה ואז להחיל את מערבל הערוצים לאחר מכן לשינויים עדינים.

05 הביאו את השכבות עם הווריאציות השונות שלנו פנימה והחוצה לאורך ציר הזמן, כדי ליצור את הרושם שהאובייקטים משנים את צבעם תוך כדי תנועה.


