
תוֹכֶן
לעתים קרובות כאשר אנו מתחילים לעבוד על עיצוב אתרים חדש, אנו מתמקדים ביצירת כל הנכסים הוויזואליים בעצמנו בתוך יישום העיצוב שלנו.
אנו מתחילים בצורות וגופנים, ואז עוברים לחשיבה דרך צבעים - או מה שלא תעשה כתהליך החשיבה שלך. אבל אתה יכול גם להתחיל עם דברים מהעולם האמיתי. אולי יש לך כמה תמונות נהדרות שנוצרו מצילום, או אולי יש משהו מעניין למראה ממשרד הלקוח שלך או משולחן העבודה שלך, שכדאי להשתמש בו כאלמנט עיצובי.
לגשר על הפער
הרעיון הוא להוציא את המבקר מהדפדפן בצורה נפשית ולגרום לו להתחיל לחשוב על החברה או המוצר שעומד מאחורי האתר כישות או דבר אמיתי. זה יכול לעזור לאנוש את מה שאתה מתכנן, ולגשר על הפער בין אנשים למוצר או לשירות במהירות. שימוש באלמנט של העולם האמיתי כמוקד או אפילו ככיוון החזותי הבסיסי בעבודה שלך הוא דרך נהדרת לבנות על כך ולהשיג כמה יעדי מיתוג מוצקים באופן כללי.
השימוש במטאפורה של שולחן העבודה אינו חדש, אך לאחרונה הושקו כמה אתרי מוצר עיקריים המסתמכים עליה בכדי לסייע להוביל את הלקוח הפוטנציאלי למנטליות השימוש במוצר. שולחן העבודה הוא המקום בו רובנו יושבים כל היום והוא משהו שאנחנו יכולים להתייחס אליו באופן מיידי. עזרה ללקוחות לחזות את עצמם באמצעות המוצר שלך בונה אמון והבנה לפני שהם בכלל עזבו את דף הבית.
לגרום להם להתייחס
דרך טובה לגרום ללקוחות לבצע רכישה או להחליט להעסיק את החברה שלך היא לגרום להם להתייחס אליך ברמה האישית. הצגת תמונות של המשרד שלך, או של האנשים בחברה שלך שעושים את העבודה שהם היו שוכרים לך לעשות, יכולה לעזור לזה באופן מיידי.
להלן חמש דוגמאות לבדיקה ...
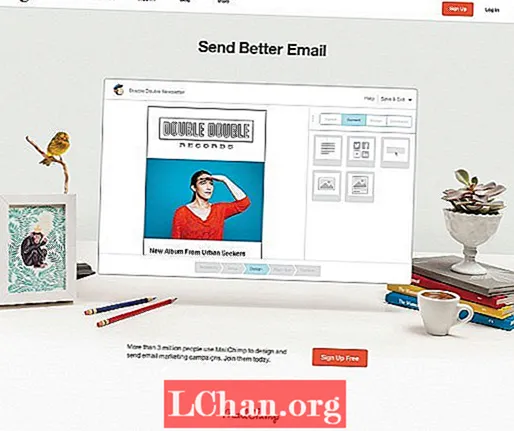
01. MailChimp

אפליקציית שיווק הדוא"ל MailChimp משתמשת באלמנטים שולחניים כדי לעזור ללקוחות להתחבר לאפליקציה ברמה האנושית ולהתייחס לעצמם המותג.
02. Squarespace

פלטפורמת הבלוגים Squarespace משתמשת באופן חזותי במטאפורה של שולחן העבודה כדי למקם את הלקוח בסביבתו באמצעות האפליקציה.
03. צילמתי אותו

חברת העיצוב I Shot Him () משתמשת בתצלום של הלוגו שלה במסגרת תמונה כתמונת הגיבור הראשית, וכן בשזירה בתמונות של הצוות שלה שעושה דברים ברחבי האתר כדי לעזור לחבר אותך אליהם באופן אישי.
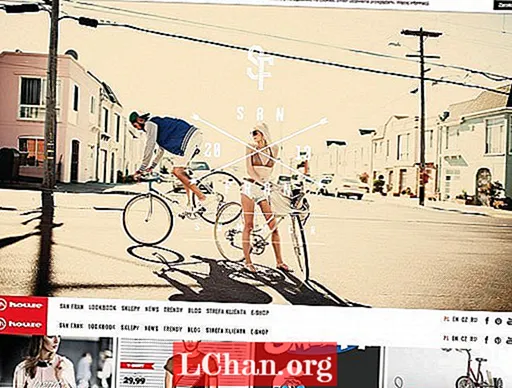
04. בית

אתר המסחר האלקטרוני האופנתי האוס משתמש בתמונות של אנשים שנראים כמו לקוחות מטרה המשתמשים במוצרים כדי ליצור שיוך למוצרים. זה לא חדש, אבל זו דוגמה מצוינת לכך כאלמנט עיצובי ראשי בתמונת הגיבור.
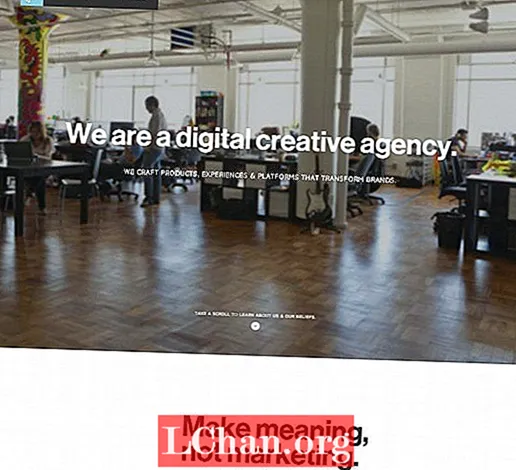
05. מגרש משחקים

חברת העיצוב Playground ממש משתמשת בתמונה גדולה במיוחד של המשרד שלהם, כך שתוכלו לראות אותם בעבודה.
מילים: ג'ין קרופורד
הפרויקטים של ג'ין קרופורד כוללים את www.unmatchedstyle.com וכנסים כמו www.convergese.com. מאמר זה הופיע במקור בגיליון 246 של כתב העת נטו.


