
תוֹכֶן
- 01. התאם תמונות לתוכניות צבעי אתרים
- 02. שתף באופן שווה מקום בשורה האחרונה של רשת
- 03. צור אנימציות חלקיקים עם תיבת צל
- 04. אנימציה של פוליאתרה עם טרנספורמציות
- 05. חשבון מאסטר () 'למיצוב
- 06. הפוך את דגם התיבה לשפוי עם 'שינוי גודל התיבה'
- 07. מרכז אנכי עם CSS
- 08. מקד לבנק של אובייקטים קשורים
- 09. מקף שליטה
- 10. נצל את מצבי הכתיבה
- 11. השתמש בשיפועים בדרכים יוצאות דופן
- 12. השתמש בהתאמת מחרוזות בקישורים
- 13. הפוך את FOUT לעבודה עבורך
- 14. חקור את SVG לרקעים
- 15. מיקוד משתמשים עם מעברים תלת ממדיים
- 16. צור תפריטים מעגליים עם CSS ומתמטיקה
- 17. הנפשת קישורים ברחף
- 18. הפוך אנימציות פשוטות למפתחות
- 19. צור אפקטים תלת ממדיים צפים עם צללים
- 20. עדכן את רכיבי הדף באמצעות ': יעד'
- 21. ספק משוב עם אנימציות עדינות
- 22. היכונו ל'רצון-אנימציה '
- 23. הומניז שדות קלט
- 24. השהה והפעל אנימציות CSS
- 25. אל תשתמש במשתני CSS
בשלב מסוים עם כל טכנולוגיה, יש תחושה שנעשה כמעט כל דבר שניתן לעשות. כשמשהו כבר לא ממש חדש ומבריק, העניין פוחת ותשומת הלב מופנית לדבר הגדול הבא. זה היה לעתים קרובות בתעשיית האינטרנט, שנוטה להתרגש מאוד מהיבט מסוים של הטכנולוגיה לפני, במוקדם או במאוחר, להסיט אותה ליומיומית.
כאשר CSS הופיע לראשונה, זה היה מהפכני, ועם הזמן הוא התפתח כדי לאפשר למעצבים ליצור פריסות דפי אינטרנט גמישות, מעוצבות היטב ויפות. מאוחר, עם זאת, הייתה ההצעה ממקומות שונים כי CSS עייף ואולי זמנו בשמש חלף.
אני רוצה להראות שיש עדיין הרבה התרגשות וחיים בעולם ה- CSS, בין אם זה במאפיינים חדישים שאולי טרם חקרתם ובין אם באמצעות שימוש בהיבט של CSS באופן שלא חשבתם עליו בעבר.
להלן מספר טיפים של כמה ממומחי CSS המובילים בענף.
(הערה: טכניקות מסוימות בתכונה זו הן חדישות וייתכן שלא יתמכו במלואן בכל הדפדפנים. בדוק היטב וודא כי נפילות קיימות לפני ביצוע עבודה חיה).
01. התאם תמונות לתוכניות צבעי אתרים
כריסטופר שמיט, מארגן הכנס

לכנסים יש ערכות צבעים משלהם, ועם רמקולים רבים, זרימת העבודה לניהול פורטרטים יכולה להיות מורכבת. יישום מסננים באופן ידני אינו משתנה ומסתמך על כך שיש לך גישה, למשל, לפעולת פוטושופ ספציפית. כעת אני משתמש ב- PNGs בקנה מידה אפור ברזולוציה גבוהה ומוסיף גוונים באמצעות מסנני CSS. זה מאפשר לי להתאים כל פורטרט לתכנית של אירוע, וגם לעשות שימוש חוזר בתמונות במספר נושאים. אני פשוט צריך כלל CSS חדש לכל אחד. ראה הדגמה.
02. שתף באופן שווה מקום בשורה האחרונה של רשת
סטיבן היי, מעצב וסופר
אם יש לך מספר לא ידוע של פריטים שיוצגו ברשת, תוכל להשתמש ב- Flexbox כדי לפצל את השורה האחרונה באופן שווה. אז אם יש רק פריט אחד, זה ייקח את כל השורה; אם יש שני פריטים, השורה תחולק לשניים וכן הלאה. ראה הדגמה.
03. צור אנימציות חלקיקים עם תיבת צל
אנה טיודור, קודנית ומתמטיקה
על ידי ערבוב צל קופסא עם כמה מתמטיקה וסאס, אתה יכול לשרטט עקומות דו-ממדיות, לחקות תנועה תלת-ממדית וליצור אנימציות חלקיקים מטורפות שכולם יטעו על בד! ראה הדגמה ועוד.
04. אנימציה של פוליאתרה עם טרנספורמציות
אנה טיודור, קודנית ומתמטיקה

בוודאי ראית מצולעי CSS טהורים שנוצרו עם גבולות, אבל יש לנו כלי חזק הרבה יותר בתחום שינוי צורה תכונה. שרשור ויישום טרנספורמציות על אלמנטים מקוננים מאפשר לנו ליצור מצולעים מורכבים עם רקע תמונה או גבולות וחללי פנים שקופים. באמצעות טרנספורמציות תלת-ממדיות אנו יכולים לשלב צורות דו-ממדיות אלה לפולידרה ולהפוך את המוצקים להתמזג, להיפתח, להתפוצץ או לשלב מחדש באופן שטועה בקלות ב- WebGL. ראה הדגמה.
05. חשבון מאסטר () 'למיצוב
אנה טיודור, קודנית ומתמטיקה
אהבתי calc () מהרגע שגיליתי את זה. זה שימושי לאילוף שוליים, ריפוד או מידות, ויכול להיות הצלת חיים כאשר משתמשים בו למיקום או שינוי גודל של רקעים, בתוך שיפועים או טרנספורמציות, ומשולבים לא רק עם אותן יחידות ישנות, אלא גם עם תצוגות נוף חדשות ומגניבות.
06. הפוך את דגם התיבה לשפוי עם 'שינוי גודל התיבה'
סוייר הולנשד, אולפני אלון ומעצבים
להשתמש גודל תיבה כדי להציל את שפיותך. בלעדיו, אלמנט ברוחב מוגדר של 250 פיקסלים ו- 25 פיקסלים של ריפוד משלב לרוחב של 300 פיקסלים, מה שהופך את הערבוב של פיקסלים ואחוזים לקשים. עם גודל תיבה:גבול-תיבה גבולות וריפודים ממוקמים במקום ברוחב שהוגדר.
07. מרכז אנכי עם CSS
טרנט וולטון, מייסד פאראוול
היסטורית, היה קשה למרכז אנכית משהו באמצעות CSS, למשל אם יש לך תמונה עם טקסט סמוך שאתה רוצה מיושר אנכית. במקום לדאוג ולקלל, השתמש ב- Flexbox כדי להתמודד עם צרות היישור. ראה הדגמה.
08. מקד לבנק של אובייקטים קשורים
ג'ונתן סמיילי, שותף של צורב ומוביל עיצוב
גלח את משקל הקו של CSS באמצעות בוחרי תכונות משוערים בשמות מחלקות, כדי למקד לבנק גדול של אובייקטים קשורים, במקום לצרף תכונות נפוצות לכל מחלקה אחת. לדוגמא ... [class * = "- block-grid-"] {} ... יתמקד בכאלה כמו:. Small-block-grid-3 .large-block-grid-5
09. מקף שליטה
Savid Storey, עורך דין פתוח
המקף מובן מאליו בדפוס, ויש מפתחים המשתמשים ב- מקפים נכס מקוון, אך מעטים מכירים נכסים אחרים המספקים שליטה עדינה יותר. אם אתה לא נזהר, אתה מקבל סולמות מקף שבהם משתמשים במקפים על פני מספר רב של קווים. כלל אצבע כללי הוא לא יותר משניים ברציפות, שבהם אתה יכול לשלוט באמצעות קווי מקף מגבלה. גַם, תווים מגבלת-מקף מאפשר לך לציין את אורך המינימום של מילה שתתקף, יחד עם מספר התווים המינימלי לפני הפסקת המקף ואחריו.
10. נצל את מצבי הכתיבה
דייויד סטורי, עורך דין פתוח
מצבי כתיבה מאפשרים לך להגדיר את הכיוון אליו זורם הטקסט. טקסט כלשהו במזרח אסיה כתוב אנכית, שורות שצומחות מימין לשמאל, מוגדרות עם מצב כתיבה: אנכי- rl (tb-rl ב- IE). טקסט אנכי לא באמת משמש במערכות כתיבה אירופאיות, אך יכול להיות שימושי לכותרות שולחן כאשר הגבלת מקום אופקי.
11. השתמש בשיפועים בדרכים יוצאות דופן
רות ג'ון, מעצבת
שיפועי רקע יכולים להיראות נהדר כאשר משתמשים בהם עם גבולות וכדורים. אני משתמש גם בבלוג שלי וגם עם מעבד מקדים יכול להתקשר למיקסין עם הקוד שנעשה בו שימוש חוזר, כדי לא לחזור עליו ידנית. אל תתעצבן כי שיפועים יכולים להיות כבדים במעבד. SCSS תערובת לתבליני רשימה:
@mixin gradedBullet ($ color) {רקע-תמונה: שיפוע לינארי (שמאל, הבהיר ($ color, 15%) 10 פיקסלים, $ צבע 11 פיקסלים, $ צבע 20 פיקסלים, כהה ($ צבע, 15%) 21 פיקסלים, כהה ($ צבע , 15%) 30px, שקוף 31px); }
12. השתמש בהתאמת מחרוזות בקישורים
רות ג'ון, מעצבת

בבלוג שלי השתמשתי בבוחרי תכונות CSS עם התאמת מחרוזות לסמלים חברתיים בסגנון. אלה מופיעים ברחבי הבלוג שלי, לפעמים עם טקסט ולפעמים בלי, אבל תמיד עם אייקון. כדי לעצב את הקישור הנכון עם הסמל החברתי הנכון, אני משתמש בהתאמת מחרוזת ב- href תכונה של אלמנט העוגן. אני משתמש *= אז ה href על אלמנט העוגן צריך להכיל רק את המחרוזת שאני מציין.
/ * לכל הקישורים החברתיים * / .סוציאלי a: לפני {display: inline-block; ריפוד מימין: 30 פיקסלים; font-family: ’FontAwesome’;} / * כל קישור ספציפי * / .social a [href * = "twitter"]: לפני {content: " f099"; צבע: # 52ae9f;}. חברתי a [href * = "github"]: לפני {content: " f09b"; צבע: # 5f2e44;}. חברתי a [href * = "feed"]: לפני {content: " f09e"; צבע: # b47742;}
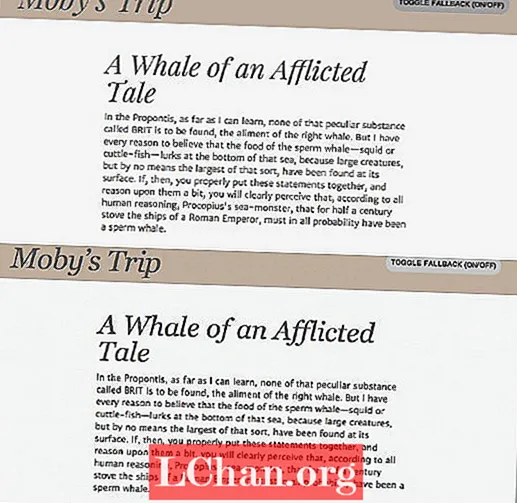
13. הפוך את FOUT לעבודה עבורך
ג'ייסון פמנטל, מנהל עיצוב H + W

האינטרנט בנוי מתוך הנחת יסוד שהוא אמור לספק תוכן, גם אם הדפדפן לא יכול לעבד את ה- bling. גופני אינטרנט טעונים לאט עלולים להיות מתסכלים, FOUT (Flash Of Unstyled Text) צורם כשניווט וטקסט זורמים בזמן הורדת הגופנים. גוגל ו- Typekit מספקים תשובה: מטעין הגופנים באינטרנט. על ידי הזרקת שיעורים בעמוד, בהתבסס על סטטוס הטעינה של גופנים, אתה יכול לעצב נסיגות עם שיעורים אלה כדי לשמור על זרימה מחדש למינימום, וגם למגר את תסמונת 'תוכן בלתי נראה' של WebKit. ראה הדגמה.
14. חקור את SVG לרקעים
אמיל ביורקלונד, inUse מפתח אתרים
הדפדפנים היחידים כעת ללא תמיכת SVG הם IE8 ומטה ו- Android 2 WebKit, ולכן השימוש ב- SVG לרקעים ב- CSS הוא ריאלי, במיוחד יחד עם פיתרון PNG נוזלי, כגון Grunticon. ניתן לעצב את SVG על ידי CSS, ויש זרימה מעניינת של מאפייני CSS (פילטרים!) מ- SVG שאנו יכולים לשחק איתם כאשר הם מוחלים על HTML.
15. מיקוד משתמשים עם מעברים תלת ממדיים
אמיל ביורקלונד, inUse מפתח אתרים
שימוש בתמורות תלת ממדיות ושימוש ב- מימד z בממשקי משתמש יכול להיות מאוד שימושי, במיוחד להסתרה / הצגת או כיווץ / הרחבת תוכן. זה די קל גם להחזיר מעבר למעבר דו-ממדי, או בכלל לא לעבור, במצבים האלה. זה אזור שבו שיפור מעט מתקדם יכול לעבור דרך ארוכה.
16. צור תפריטים מעגליים עם CSS ומתמטיקה
שרה סוידאן, מפתחת חזית
תפריטים מעגליים פופולריים באפליקציות לנייד, ותוכלו להשתמש בתמורות ובמעברים של CSS כדי ליצור תפריט מעגלי פשוט. ניתן לשנות ולהתאים תפריט זה ליצירת תפריט שנפתח כלפי מעלה או כלפי מטה. אין דרך ישירה ב- CSS לתרגם פריט באלכסון, אך אתה יכול להשתמש בערך רדיוס המעגל שעליו ברצונך למקם את הפריטים, ולהחיל כלל מתמטי פשוט לחישוב ערכי התרגום האופקיים והאנכיים כדי להעביר אותם תרגם X () ו תרגם Y () פונקציות. בדרך זו, בסופו של דבר אתה עם אֲלַכסוֹנִי תרגום כדי להעביר את פריטי התפריט למיקומים הנכונים במעגל. ניתן לטפל באירוע הקליק שסוגר / פותח את התפריט באמצעות JavaScript, או שאתה יכול לקחת את זה צעד אחד קדימה ולקיים תפריט CSS בלבד באמצעות פריצת תיבת סימון של CSS. בהדגמה שלי, אני משתמש ב- JavaScript וב- HTML5 classList API, שאינו נתמך בכל הדפדפנים, כך שתצטרך להציג את ההדגמה בדפדפן מודרני בכדי לגרום לזה לעבוד, או לבטל את הענקת קוד jQuery במקום להשתמש ב- API של classList קוד.
ראה הדגמה והדרכה מלאה. דוגמה לפריצה לתיבת הסימון CSS.
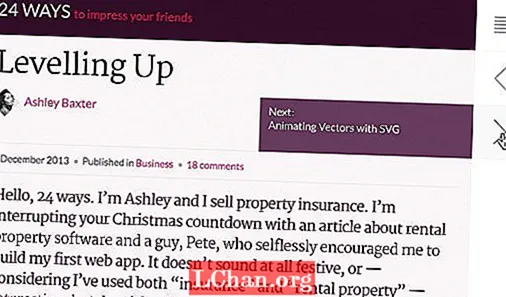
17. הנפשת קישורים ברחף
פול לויד, מעצב האינטראקציה של גרדיאן

אין להסתמך על מדינות רחף כדי לגרום לפעולה לעבוד או לספק מידע חשוב, אך עדיין תוכל לשפר ממשקים למשתמשים מבוססי עכבר. ב- 24ways.org אנו חושפים כותרות מאמרים כאשר אתה מעביר מעל קישורים בניווט הקודם / הבא. זה הושג על ידי יצירת א ::לאחר אלמנט פסאודו המכיל תוכן שנוצר שמקורו בערך של a נתונים- המאפיין, כאשר מוחל על מעבר CSS כדי להחליק אותו לרחף. ראה הדגמה.
18. הפוך אנימציות פשוטות למפתחות
פול לויד, מעצב האינטראקציה של גרדיאן
ב- 24ways.org הוספנו דפי פינות מונפשים לסיכומים, שנפתחו בריחוף. זה נעשה על ידי שילוב בין @keyframes שלט עם מאפיין האנימציה, תוך שינוי המיקום של תמונת רקע כדי להשיג אנימציה מבוססת ספרייט. החוכמה היא להכריז על מספר המסגרות שיש לך בספריית האנימציה שלך עם צעדים () ערך. ראה הדגמה.
19. צור אפקטים תלת ממדיים צפים עם צללים
קתרין פארמן, מפתחת קוג שמח

פרויקט אחרון דרש צילום מוצר צף עם צל עגול מתחת, ויצר אפקט תלת ממדי של צץ מהמסך. הצל משתמש בכמה תכונות CSS3: גבול-רדיוס שקיפות אלפא ו צל קופסא. זה עובד היטב עבור רשתות מוצרים, תמונות ראווה בגיבור דף הבית, או כל עיצוב גחמני עם כיפוף skeuomorphic. ראה הדגמה.
20. עדכן את רכיבי הדף באמצעות ': יעד'
סיימון מדין, מפתח אתרים בכיר ב- HeRe
CSS אינה שפת תכנות במובן המקובל, אך עדיין תוכלו לעשות דברים חכמים מבלי לחזור אל JavaScript. לדוגמא, ה :יַעַד פסאודו-קלאס מוחל על אלמנטים שהם יעד לקישור שנלחץ עליו.
אתה יכול להשתמש בזה כדי להגדיר את מצב הדף, למקד להורה המכיל הרבה אלמנטים, והקישורים שלך הופכים לאמצעי לשלוט במראה ובפריסה של כל הילדים בלחיצה אחת. ראה הדגמה.
21. ספק משוב עם אנימציות עדינות
ניל רניקר, מעצב ומפתח

אלמנטים פסאודו של CSS ::לפני ו ::לאחר יחד עם מעברי CSS, יכולים לאפשר אנימציה מענגת המספקת משוב עדין למשתמשי העכבר. לדוגמה, בנה חץ CSS בתוך אלמנט פסאודו, החל מעבר על אלמנט פסאודו (מעבר: כל .15s קלות-החוצה;ולאחר מכן הוסף שינוי פריסה פשוט ל- :לְרַחֵף מעמד פסאודו (כגון תיקון שוליים-עליון). ראה הדגמה.
22. היכונו ל'רצון-אנימציה '
פול לואיס, קוד הצוות וקשרי קשרי המפתחים של Chrome
אם השתמשת -webkit-transform: translateZ (0) כדי להפוך את הדפים שלך באופן מהיר יותר, את הפריצה, שבדפדפנים רבים פשוט יוצרת שכבת מלחין חדשה, מוחלפת על ידי יהיה-הנפשה. בקרוב תוכל לספר לדפדפן מה אתה מתכנן לשנות לגבי אלמנט (המיקום שלו, הגודל, התוכן או מיקום הגלילה שלו) והדפדפן יפעיל את האופטימיזציה הנכונה מתחת למכסה המנוע. עוד מידע.
23. הומניז שדות קלט
ירון שון, מייסד Made For Humans
הוספת אנימציות מהירות לאלמנטים שמשתמשים מתקשרים איתם גורמת לממשק להרגיש פחות ממוחשב. בעזרת שדות קלט, נסה לשים א שיחת מעבר בפנים, כך שבכל פעם שאתה מתמקד או מבטל את המיקוד, יש מעבר חלק.
קלט, טקסט אזור {-מוז-מעבר: כל 0.2s הקלות; -o-מעבר: כל 0.2s הקלות; -Webkit-מעבר: כל 0.2s להקל; -ms-מעבר: כל 0.2s הקלות; מעבר: כל 0.2s קלות החוצה;
24. השהה והפעל אנימציות CSS
ואל ראש, מעצב ויועץ
אתה יכול 'להשהות' ול'השמיע 'אנימציית CSS על ידי שינוי האנימציה שלה אנימציה-משחק-מדינה תכונה. הגדרת 'מושהית' מפסיקה את האנימציה במקום, עד שתשתנה אנימציה-משחק-מדינה ל רץ, למשל על רחף.
.animating_thing {אנימציה: ספין 10s אינסופי ליניארי; אנימציה-משחק-מדינה: מושהית; }. animating_thing: רחף {animation-play-state: running; }
25. אל תשתמש במשתני CSS
דייב שיי, מעצב וסופר
סוף סוף אנו מקבלים משתני CSS, למשל לכתוב פעם אחת את ערך ה- hex של הצבע ולהפנות אותו דרך גיליון סגנונות. אך המפרט הרשמי הוא מילולית, מוסיף מורכבות תחבירית, מציע פונקציונליות מוחצת, ואינו נתמך ברוב הדפדפנים במידה רבה. בעידן שבו סאס פופולרי מאוד ומעבר למשתנים עם לוגיקת תכנות חזקה כמו פונקציות מותאמות אישית והצהרות אם / אחר, המפרט הרשמי מגיע קצר בהרבה.
אני מקווה שהטיפים המובילים האלה חידשו את מבטך על CSS ואת האפשרויות שהוא מייצג בפיתוח ועיצוב אתרים. אל תשכח לבדוק אחת מהטכניקות הללו ביסודיות כדי לבדוק את תמיכת הדפדפן לפני שאתה מעלה עבודה לעבודה.
מילים: קרייג גרנל אִיוּר: מייק צ'יפרפילד
מאמר זה הופיע במקור בגיליון 253 של כתב העת נטו.


